코틀린 기반으로 쓰여짐
이메일을 통한 회원가입시에 특정 도메인에서만 이용가능하게 하고싶어서(가령 블라인드나 에브리타임같은) 이메일 인증이 필요했다.
파이어베이스를 통하면 쉽게 구현이 가능하긴하다.
https://firebase.google.com/docs/auth/android/manage-users?hl=ko
Firebase에서 사용자 관리하기 | Firebase 문서
Google I/O 2022에서 Firebase의 새로운 기능을 확인하세요. 자세히 알아보기 의견 보내기 Firebase에서 사용자 관리하기 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세
firebase.google.com
근데 파이어베이스를 쓰지 않고 싶기도했고, 직접 구현해보고 싶어서 만들어보았다.
최초에 만들어보려고 구글링을 해보니
https://stickode.tistory.com/287
[Kotlin][Android] 이메일 보내기 기능 만들기
안녕하세요! 이번 시간에는 인텐트를 활용해 이메일을 보내는 기능을 만들어보겠습니다. 구현은 안드로이드 버전 28에서 진행했습니다. 먼저 레이아웃을 만들어줍니다. activity_send_mail.xml <?xml ver
stickode.tistory.com
요런 방식이 대부분이였다. 잘 작동했지만, 내가 원하는 기능은 아니였다.
어떤 앱/웹에서 인증번호 보내기 버튼을 누르게되면 메일 선택 없이 자동으로 보내지기 때문이다
그러한 방식이 무엇일까 구글링 해보다 찾은게 smtp 방식이다.
https://www.cloudflare.com/ko-kr/learning/email-security/what-is-smtp/
아마 대부분의 전공자들이 한번쯤은 들어봤거나 공부해본 방식일테다
simple mail transfer protocool의 준말로 말그대로 간편하게 이메일을 보낼때만 적용할 수 있는 프로토콜로서
tcp 25번 포트를 쓴다. 뭐 그게 중요한건 아니니까 더 궁금한게 있으신분들은 구글링 해보길 바란다.
1.smtp방식을 쓰려면 라이브러리를 추가해야한다
https://code.google.com/archive/p/javamail-android/downloads
Google Code Archive - Long-term storage for Google Code Project Hosting.
code.google.com
app -> libs 밑에다가 위 파일들을 설치하면 되는데 libs가 없으면 그냥 만들면된다
How can I use external JARs in an Android project?
I have created an Android project and added an external JAR (hessian-4.0.1.jar) to my project. I then added the JAR to the build path and checked it off in Order and Export. Order and Export is ig...
stackoverflow.com
모르겠는 분들을 위한 참고자료
2.메니페스트 변경
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />추가해준다
3.의존성 주입
implementation files('libs/activation.jar')
implementation files('libs/additionnal.jar')
implementation files('libs/mail.jar')
4.보안비밀번호 만들기
[Account] 2단계 인증 활성화 가이드
1. 2단계 인증을 사용할 계정으로 로그인 후, Google 계정 페이지 > 보안 설정으로 이동 후, 2단계 인증란을 클릭합니다. https://myaccount.google.com/security 2. 시작하기 버튼 클릭 3. 휴대폰 번호 입력
pdi-mz-support.zendesk.com
[Gmail] 2단계 인증 사용 시 앱 비밀번호 생성하여 타 클라이언트(보안수준이 낮은 앱) 연결하기
앱 비밀번호란? 앱이나 기기에 내 Google 계정 액세스 권한을 부여하는 16자리 비밀번호입니다. 2단계 인증을 사용 중이며 Google 계정에 액세스하려 할 때 '비밀번호가 잘못됨' 오류가 표시되는 경
pdi-mz-support.zendesk.com
기본적으로 구글(지메일)을 이용해서 보내기 때문에 필요하다.
fun sendEmail(toEmail: String): String {
val fromEmail = "아까위에서2차인증받았던이메일"
val password = "아까위에서2차인증받았던 비밀번호"
val code = (100..10000).random().toString()
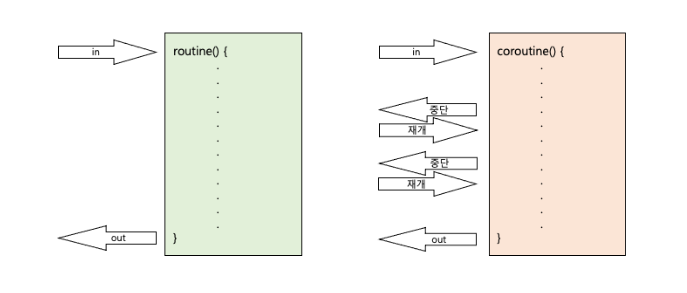
CoroutineScope(Dispatchers.IO).launch {
val props = Properties()
props.setProperty("mail.transport.protocol", "smtp")
props.setProperty("mail.host", "smtp.gmail.com")
props.put("mail.smtp.auth", "true")
props.put("mail.smtp.port", "465")
props.put("mail.smtp.socketFactory.port", "465")
props.put("mail.smtp.socketFactory.class", "javax.net.ssl.SSLSocketFactory")
props.put("mail.smtp.socketFactory.fallback", "false")
props.put("mail.smtp.ssl.enable", "true")
props.setProperty("mail.smtp.quitwait", "false")
// 구글에서 지원하는 smtp 정보를 받아와 MimeMessage 객체에 전달
val session = Session.getDefaultInstance(props, this@GMailSender)
// 메시지 객체 만들기
val message = MimeMessage(session)
message.sender = InternetAddress(fromEmail) // 보내는 사람 설정
message.addRecipient(Message.RecipientType.TO, InternetAddress(toEmail)) // 받는 사람 설정
message.subject =
"verfication code" // 이메일 제목
message.setText("저쪽 테이블에서 보낸 코드입니다. 아래 비밀번호를 인증창에 입력해주세요\n" + "<" + code + ">") // 이메일 내용
// 전송
Transport.send(message)
}
return code
}
5.결과

참고
https://min-wachya.tistory.com/168
[안드로이드] 메일 보내기
실행 결과 to : ~@naver.com from : ~@gmail.com 1, 라이브러리 추가 https://code.google.com/archive/p/javamail-android/downloads Google Code Archive - Long-term storage for Google Code Project Hosting..
min-wachya.tistory.com
안드로이드에서 SMTP 이메일 보내기 (Kotlin)
안드로이드에서 Intent로 메일 앱을 띄우는 게 아니라, 직접 SMTP서버로 요청을 보내서 Gmail로 메일을 보내도록 구현을 해야 하는 일이 생겼다. 일단 Javax의 기본 Mail 라이브러리를 이용하면 간단하
heegyukim.medium.com
'프로그래밍 > 안드로이드' 카테고리의 다른 글
| 리사이클러뷰 갱신(리스트어댑터) - 안드로이드 (0) | 2022.11.02 |
|---|---|
| 싱글톤 패턴 - 안드로이드 (0) | 2022.09.27 |
| 프레그먼트와 네비게이션 바 - 안드로이드 (0) | 2022.09.21 |
| 코루틴 - 안드로이드 (0) | 2022.09.13 |
| 제트팩1 - 안드로이드 (0) | 2022.09.06 |